Diving into Generative Art: A Software Engineer's Journey
Art-go-rythm: The Art of Algorithms
Hey there! Ever wondered what happens when a software engineer gets creative with code? Well, let me take you on a journey into the colorful and unpredictable world of generative art. It's not just about writing code; it's about creating something visually stunning and totally unique every single time the code runs.
What's All the Fuss About Generative Art?
Imagine setting up a domino effect, where you design the initial push and the paths, but once it starts, the outcome can be delightfully unpredictable. That’s kind of what generative artists do with their tools—only their dominoes are code, algorithms, and sometimes even robots!
This art form sprouted roots back in the days when computers filled up entire rooms, and has grown wildly with technology. It’s about writing rules and creating algorithms that take on a life of their own. People like me use coding to set parameters—like shapes, colors, and movement—but once we hit 'run', the code takes over and it's anyone's guess what the final output will look like. It's a bit like collaborating with a very mathematical, slightly unpredictable, artistically inclined robot.
Why should you care? Well, it flips the whole idea of an artist’s role on its head. Traditional artists wield their brushes and chisels, directly creating each stroke or cut. Generative artists, however, we’re more like directors in a play. We set the stage, script the lines, and let the actors (our algorithms) play it out. Sometimes the performance is exactly what you expect; other times, it's something entirely new. That’s the magic of it—every creation is a surprise, a one-of-a-kind piece that even the creator hasn’t seen before.
And it's not just for visual arts. This approach is shaking up music, literature, and even live performances. Ever heard a piece of music that never plays the same way twice? That could be generative art in action, with algorithms deciding the notes that play based on a set of underlying rules.
It's like giving brushes and paints to your computer and saying, "Go wild!".
You can also read here and also here for more detailed information.

Header pattern at art.hadna.space will be generated uniquely everytime you reload/refresh the page. I only set the rule to just draw squares, but the decision about how many squares, how big it is, what color it is, and where it is placed is all handled by the
heavenly entitycomputer.
From Code to Canvas: My Path to Generative Art
Let’s talk about how a techie like me ended up in the colorful world of generative art. It’s a bit like finding an unexpected recipe in a science book—surprising, but oh-so satisfying!
So, I started out as a software engineer. My days were filled with lines of code, debugging, and making sure everything clicked in the digital world. Coding was fun—it’s like solving puzzles where every piece has to fit just right. But after a while, I started to crave something different, something that allowed for a bit more… chaos in the creativity.
Enter generative art. It was like a breath of fresh air—an exciting blend of technology and visual art that was just as much about embracing the unexpected as it was about precise calculations. The first time I saw a piece of generative art, it was like watching a magic trick. The artwork changed before my eyes, evolving based on its coded instructions but with a touch of randomness that made each iteration unique.
I dived into learning everything I could about this fascinating field. I picked up P5.js, a fantastic tool that felt designed for artists and coders alike. P5.js is all about making coding accessible and fun for creating visual art. It’s got this cool way of simplifying the complex parts of programming, so you can focus more on bringing your artistic vision to life.
My first project? A simple set of animated geometric shapes that danced around the screen. The shapes would change colors and patterns based on algorithms I wrote. But the real twist was adding elements of randomness—suddenly, no two runs of the code were the same. Each refresh brought a new surprise, and I was hooked!
The more I experimented, the more I realized how generative art mirrors life—unpredictable, ever-changing, and wonderfully complex. Each piece I create starts with a plan, but part of the joy comes from seeing how it evolves on its own. Sometimes, I feel more like a curator than a creator, watching as the code takes the lead and shows me things I’d never have thought of on my own.

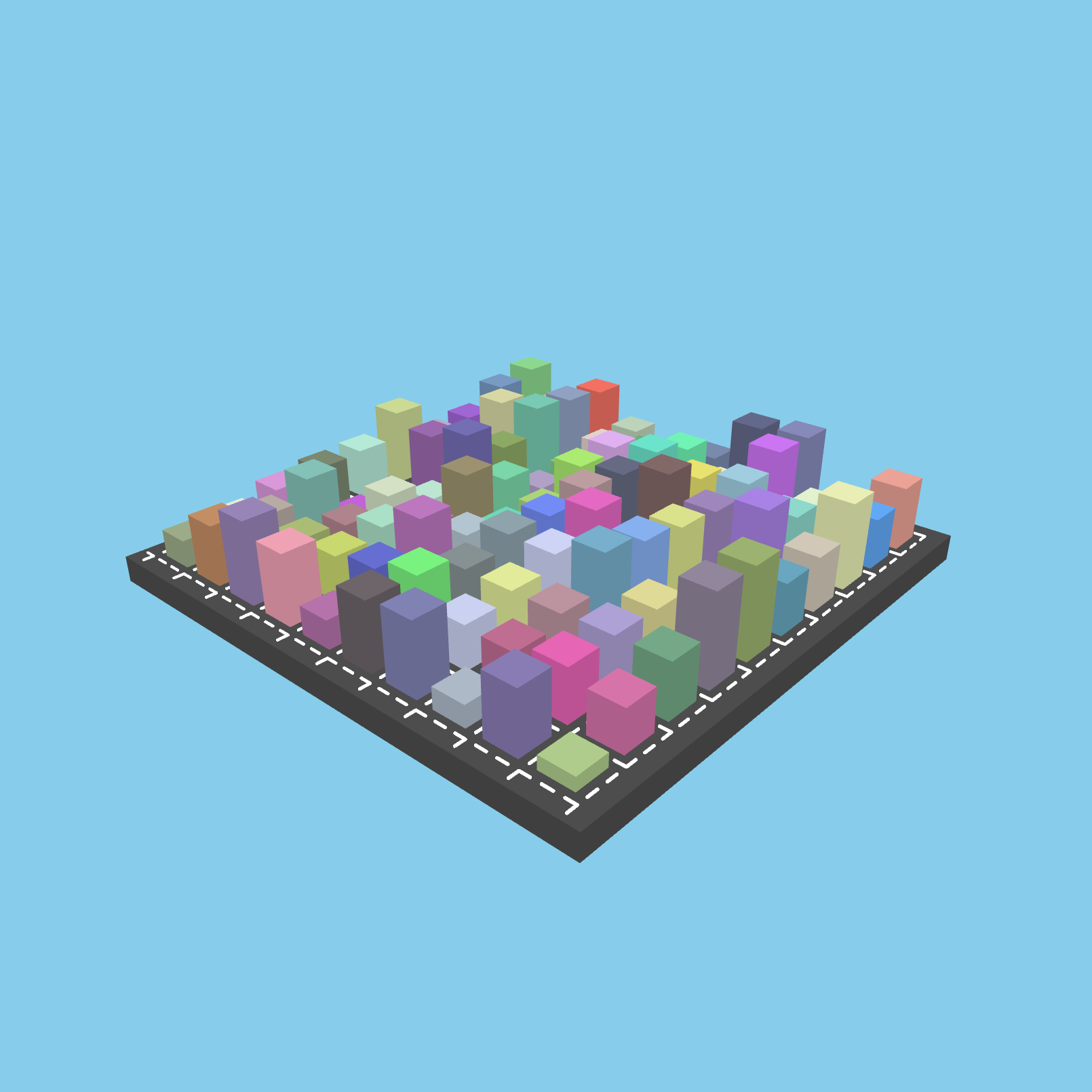
A generative art (animated) that I've created, called "Metropolis in Motion".
P5.js: My Magic Wand
Oh, P5.js! Where do I even begin? This little gem has been nothing short of a magic wand for my transition into the world of generative art. Think of P5.js as a bridge between the structured world of coding and the fluid, infinite possibilities of art. It’s not just a tool; it’s my collaborator in the creative process, allowing me to paint the digital canvas with code.
Created with the goal of making coding accessible for artists, designers, educators, and beginners, P5.js is based on the core principles of the original Processing software but reimagined for the web. What does this mean for someone like me? It means I can work in a medium that is inherently interactive and perfect for the web-based exhibitions that bring my art to life for viewers all around the world.
One of the first things that drew me to P5.js was its simplicity. With just a few lines of code, I could create animations, interactive elements, and complex patterns that responded to user inputs. The setup is straightforward—you write a setup() function where you define the initial environment settings like canvas size and background color, and a draw() function that continuously executes the lines of code inside to create animations.
But the real magic happens in the freedom it gives me to experiment. P5.js comes packed with functions that let you manipulate graphics, handle multimedia, and even integrate sensor data. Want to make a sketch respond to sound? There’s a function for that. What about creating visuals that change with the movement of your mouse? Absolutely doable. It’s like having a digital sketchbook where the only limit is your imagination.
Beyond the technical aspects, P5.js has built a community of like-minded creators, a space where artists, coders, and technologists share ideas, tools, and inspirations. The forums and tutorials are goldmines of information, where beginners can learn the ropes and experts can dive deeper into the more complex capabilities of the library.

P5.js official website at P5js.org.
Peek at My Projects
Want to see what I've been up to? Check out my projects on my art page at art.hadna.space. Each project has its own story and experiment with different aspects of generative art. From swirling patterns to abstract landscapes, it's a visual feast that shows just how much you can do with a bit of code!
Plus, each piece of artwork has three different modes: light & dark, which adapt based on the visitor's browser theme, and a unique hash-generated mode. Every hash you enter generates a unique artwork, offering endless possibilities for exploration and creativity.
Dive in and see how each mode transforms the art experience!

A generative art that I've created, called "Spectrum Swirls: A Kaleidoscopic Journey".
What's Next?
What does the future hold for my journey into generative art? Well, I’m just warming up! The possibilities are as expansive as the canvas of the universe, and I’m all geared up to dive deeper into this fascinating intersection of art and technology.
Last but not least, I want to keep sharing my journey with you all. Whether it's through blog updates, interactive galleries, or just casual chats on social media, your feedback and engagement are what keep me motivated. Feel free to drop me a message for comments, questions, or collaboration, and let's keep pushing the boundaries of what art can be in this digital age!
